О проекте
Восточная долина — это ресторан с гостеприимной и уютной атмосферой, колоритным интерьером и по-восточному яркими блюдами в городе Тюмень. Чтобы активно развиваться в интернет пространстве и не терять потенциальных клиентов, заведение решило обратиться к команде Uralmedias с задачей о переработке дизайна и функционала старого сайта.
По просьбе заказчика новый сайт должен выполнять не только роль визитной карточки заведения, где можно посмотреть подробную информацию о ресторане, познакомиться с меню и интерьером, но и оформить быструю доставку блюд на дом.
Человек задействовано в реализации данного проекта
Блюд было размещено на сайте нашими специалистами
Рублей - средняя стоимость заказа на портале ресторана
Посетителей в среднем заходят на сайт ежедневно
Создание Прототипа
Чтобы понять в кратчайшие сроки, как будет выглядеть и работать сайт, а также чтобы не допускать ошибок проектирования на более поздних стадиях, нами был разработан подробный прототип сайта.







Благодаря этапу прототипирования мы проанализировали конкурентов заказчика и создали 12+ каркасных страниц. Конечным результатом работы стал анимированный скелет сайта для наглядной демонстрации полного функционала пользовательского интерфейса.
Элементы дизайна
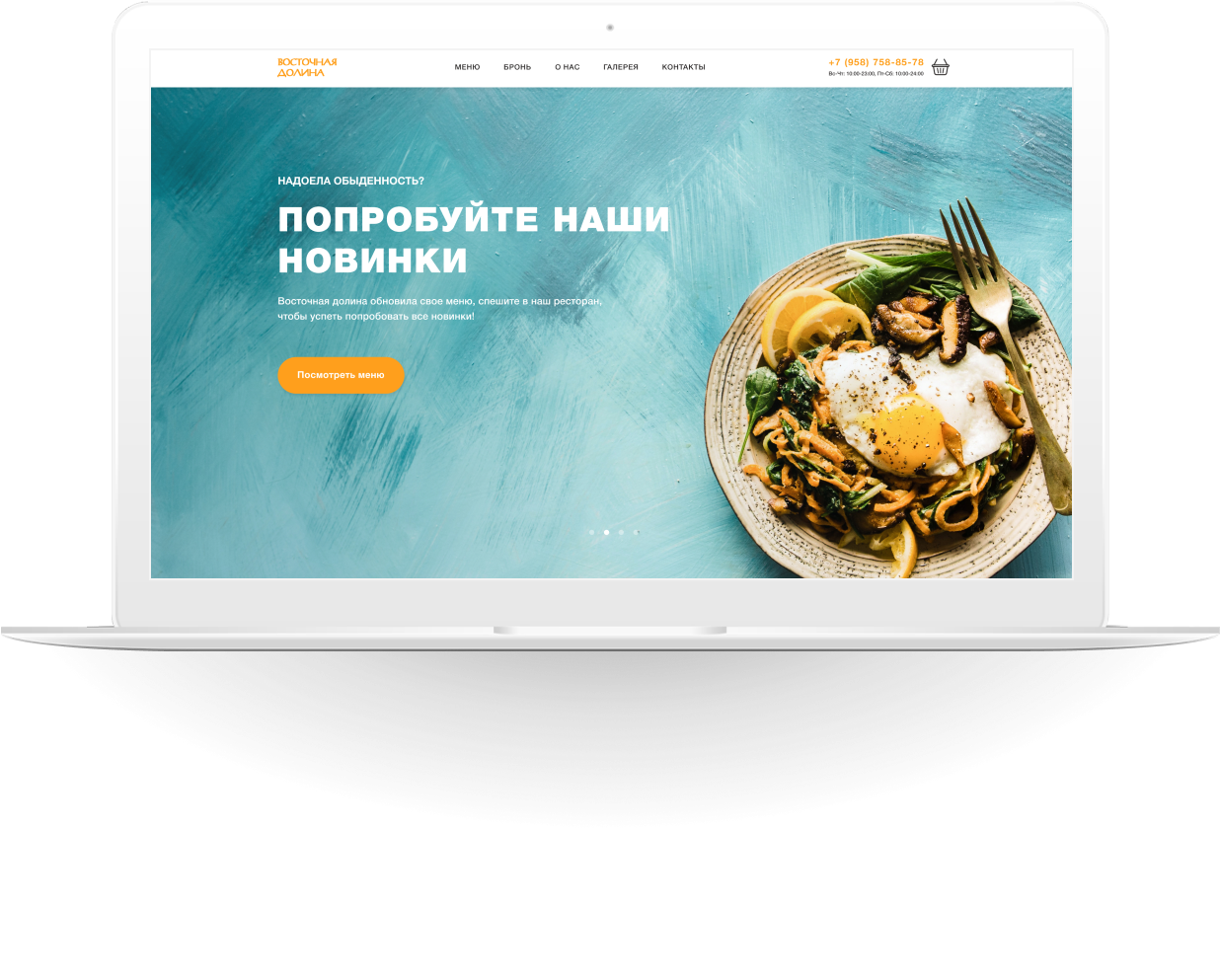
Основным требованием заказчика при разработке дизайна сайта ресторана был красивый и интересный визуал, который бы привлекал посетителей своим внешним видом. На основе структуры, технического задания и мудборда мы внедрили в оформление сайта несколько интересных решений.

Одним из таких решений стал параллакс на главной странице сайта, когда некоторые ее элементы двигаются с разной скоростью.
Данный дизайнерский прием — очень простой и выразительный способ придать порталу дополнительную глубину и иллюзию объема.
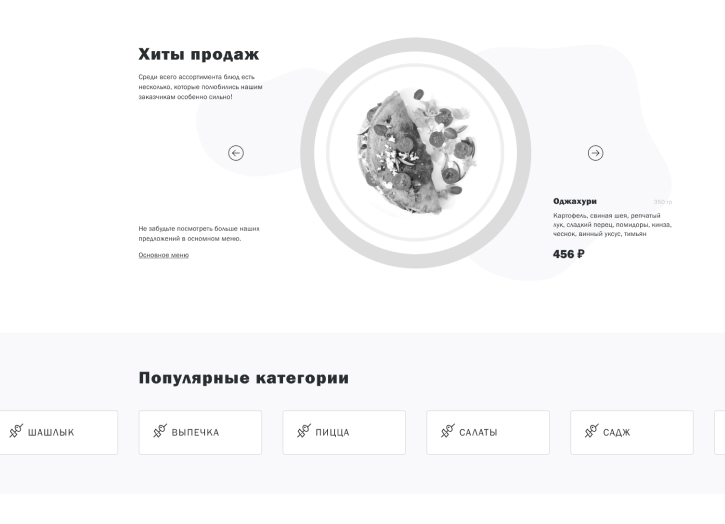
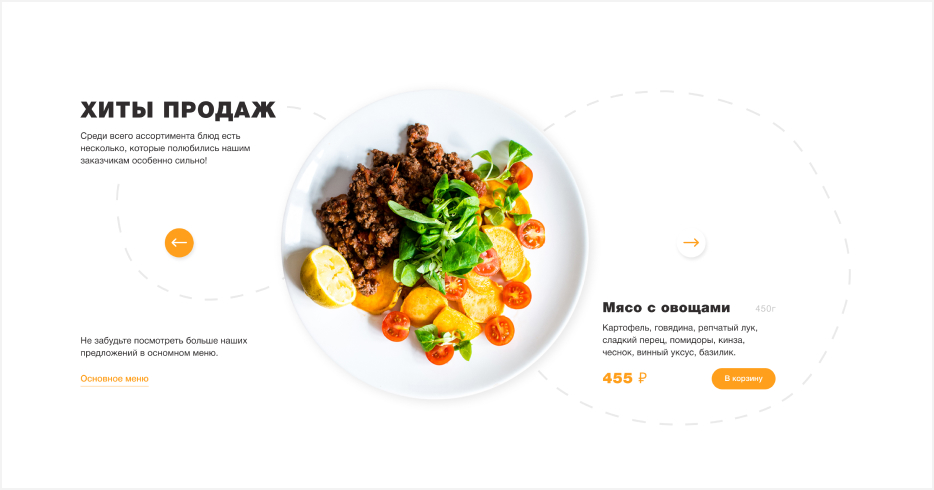
Анимированный слайдер
Анимации служат для улучшения внешнего вида сайта и могут решить целый ряд конкурентных задач. При помощи анимированных объектов можно управлять поведением пользователей и направлять их в принятии решения.

На сайте мы анимировали слайдер с хитами продаж, позволяя посетителю не только просматривать информацию, но и наслаждаться самим процессом.
Также, увлеченные анимацией посетители дольше задерживаются на страницах и по итогу составляют положительное впечатление о сайте.
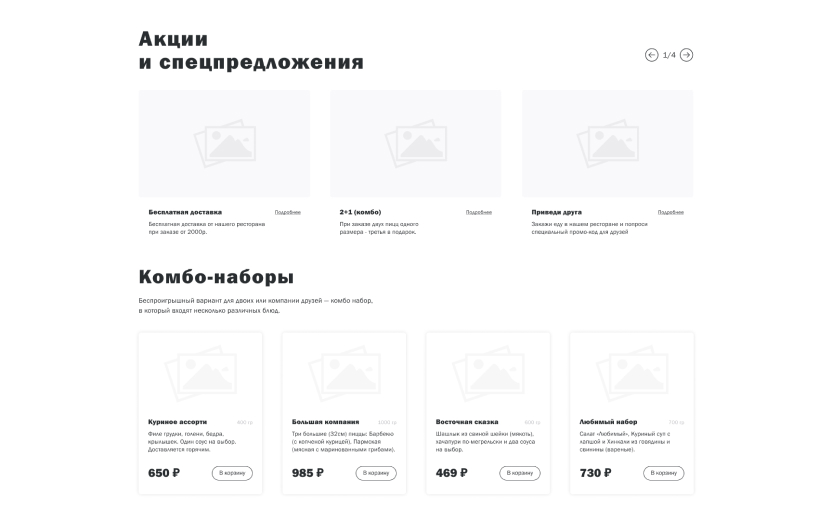
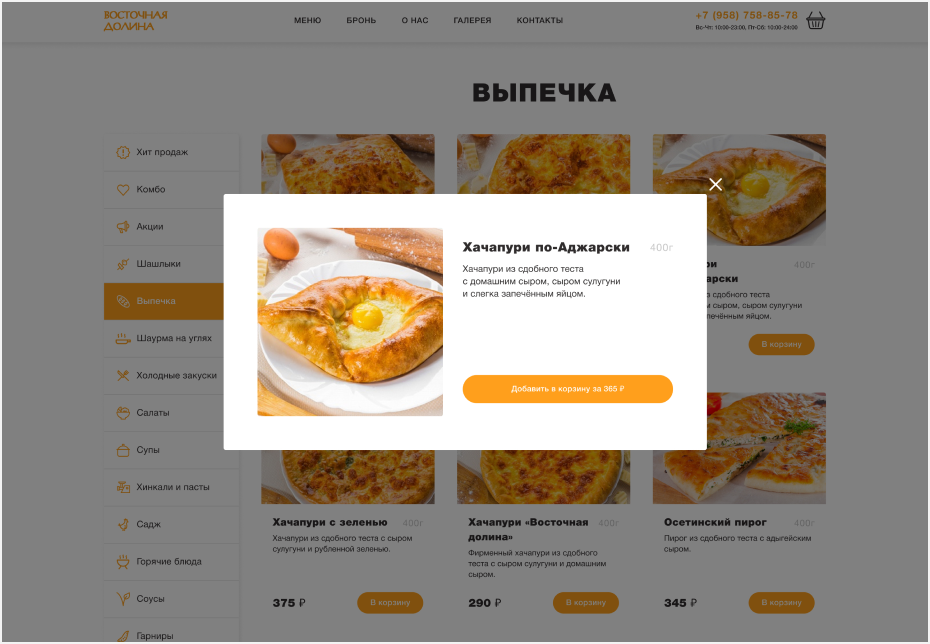
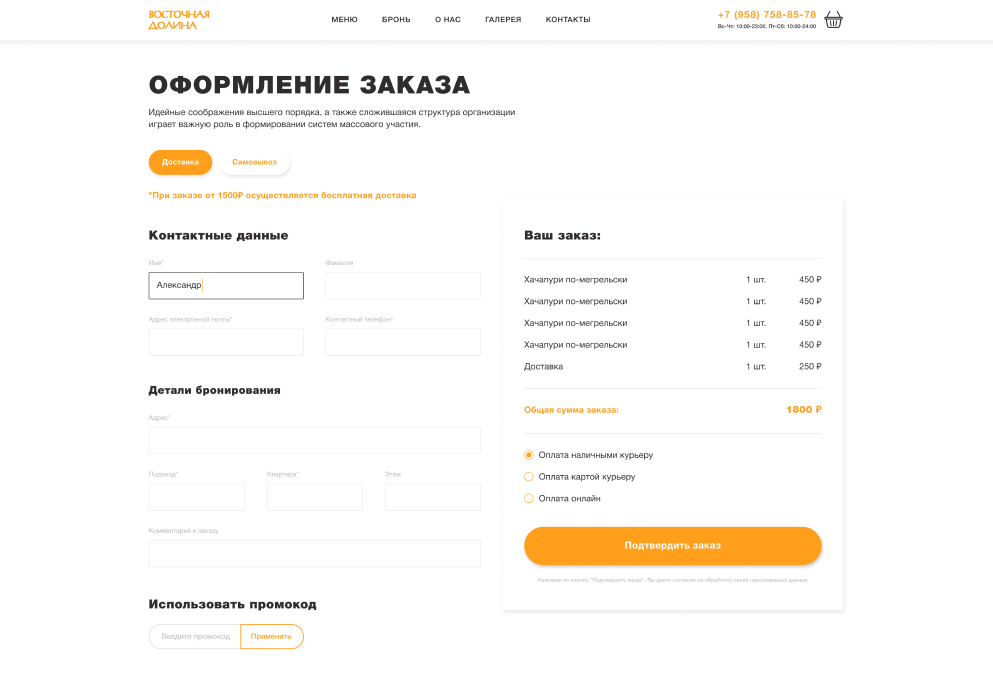
Карточка товара
Карточка товара - важный элемент любого интернет-магазина, содержащий информацию о товаре. На сайте ресторана карточка товара выполнена в виде всплывающего окна, открывающегося поверх страницы.

Данное решение позволяет пользователю экономить свое время, избегая открытия новой страницы.
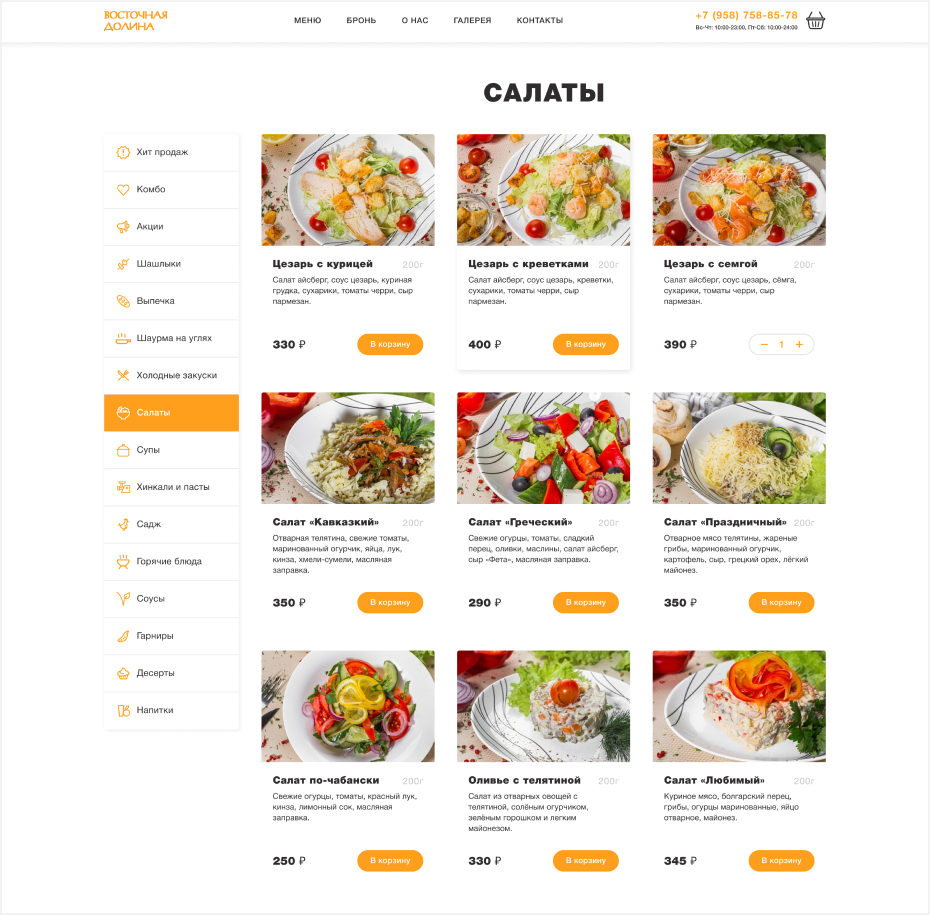
Большое меню
При разработке оказалось, что ресторанимеет достаточно обширное меню с большим количеством блюд, которое мы разместили на сайте с помощью сайдбара. Суммарно было выгружено на сайт около 120 товаров.

Чтобы пользователям было удобнее ориентироваться в большом сайдбаре, для каждой категории была разработана собственная иконка, визуально отражающая блюда внутри.
С помощью иконок посетитель сможет намного проще воспринимать представленную информацию на сайте.
Реализация сложных решений
После разработки дизайн-макетов и верстки, на этапе программирования, мы столкнулись с рядом функциональных проблем, которые предстояло решить нашим специалистам.
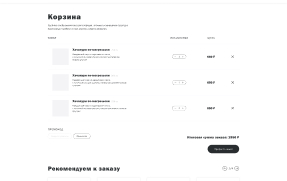
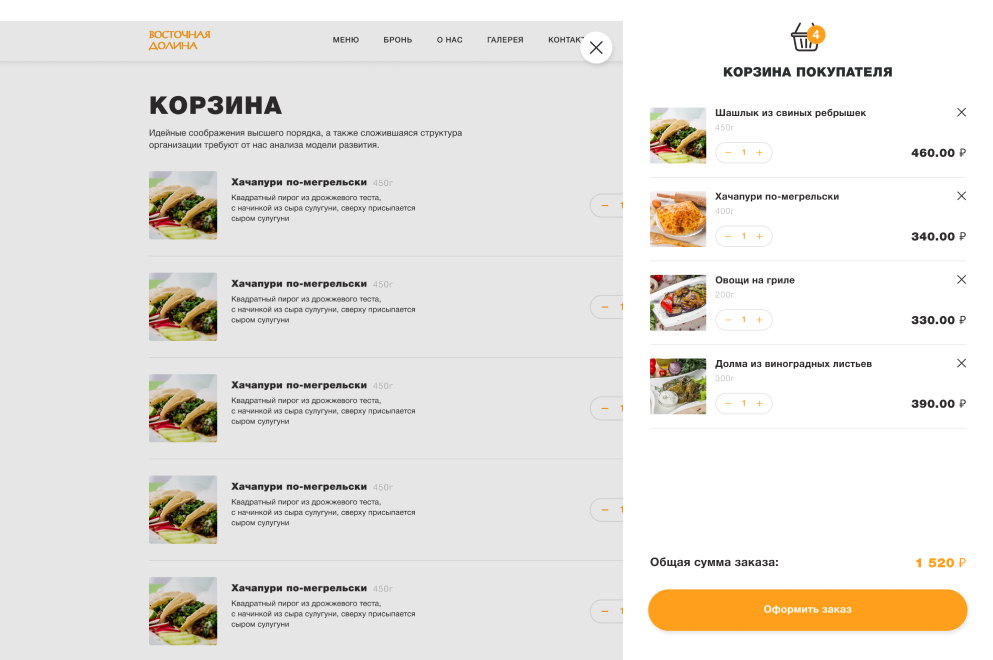
Всегда актуальная корзина
Изначально проект не задумывался как веб-приожение, а значит - не подразумевал использование предназначенных для этого технологий, таких как React или Angular. Тем не менее, было понятно, что страницы сайта наполнены интерактивным контентом, который активно взаимодействуют с пользователем, с сервром и с самим собой. Конечно, этого обстоятельства было не достаточно для того, чтобы менять методы разработки, что неизбежно привело бы к увеличению её стоимости. Однако, необходимость применения какого-то простого решения для синхранизации работы частей сайта и борьбы с потенциальным хаосом в ней, была очевидна. В этом случае мы разработали простое API на JavaScript, которое реализовалло паттерн "посредник" для всех частей сайта и работало на основе сообщений и LocalStorage.
В результате удалось решить поставленную задачу, но приятным бонусом к этому стало то, что теперь данные синхронизировались не только в пределах одной открытой страницы, но и в масштабе всего сайта. К примеру, пользователь может открыть страницу корзины и при этом продолжать выбирать товары в каталоге, а состав корзины всегда будет оставаться актуальным.

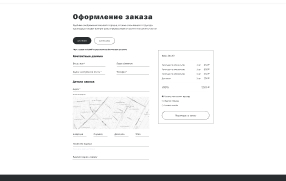
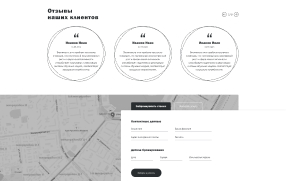
Разная стоимость доставки по районам
Одним из требований заказчика был автоматический расчет стоимости доставки в зависимости от введенного пользователем адреса доставки. Причем, алгоритм включал в себя не только разную цену для различных адресов, но и соблюдение других условий. К примеру, доставка была оступна пользователю только начиная с определенной суммы заказы, а с другой суммы она становилась бесплатной. Задача включала в себя так же чтение данных, необходимых для расчёта с карты в формате KML (от англ. Keyhole Markup Language — язык разметки Keyhole), предоставленой заказчиком. Для геокодирования вводимых пользователями адресов и для чтения данных с предоставленной карты была выполнена интеграция с сервисом ЯндексКарты.

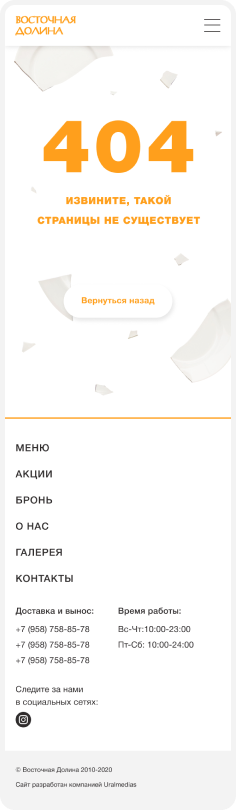
Адаптивный дизайн
В результате нашей работы было задизайнено, сверстано и собрано 37 страниц. Сайт адаптивный, и поэтому он корректно отображается на всех устройствах с разными техническими характеристиками.
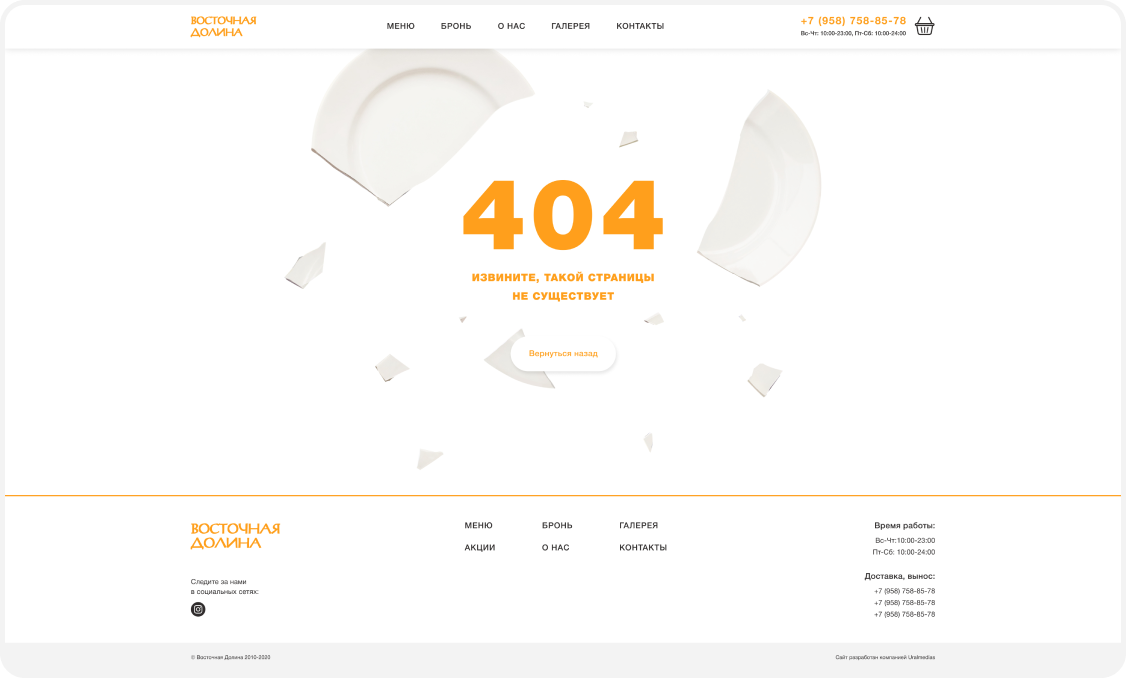
Страница 404
Отдельное внимание хочется обратить на страницу ошибки. Мы всегда стараемся делать такие страницы с изюминкой и подстать тематике сайта.


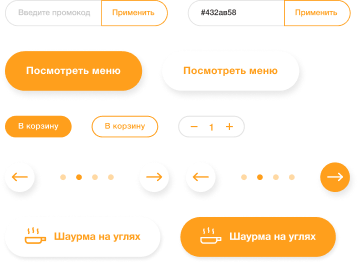
Ui-kit
В рамках проекта был подготовлен Ui-kit для разработчиков, показывающий все возможные состояния интерактивных элементов.

Типографика и цвет
Для сайта была выбрана яркая оранжевая цветовая палитра, подходящая для предприятия общественного питания, и массивный шрифт, привлекающий внимание.
Roman
Bold
Black
Бледно-серый
#F3F3F3
Персиковый
#FFBF69
Апельсиновый
#FF9F1C
Темно-серый
#FF9F1C







